While the impact of your site’s speed on search might be minimal – Google states that it’s being used, but doesn’t carry as much weight as the relevance of your page, users still don’t want to wait all day for your site to load, and if you’re using WordPress, there are several simple plugins that can speed up your site dramatically with minimal effort on your part.
Before You Start
Make sure prior to running your first benchmarks, you’ve got any tools your hosting platform provides enabled. The two most common tools being Caching and a Content Delivery Network. Premium Hosting Platforms for WordPress like Kinsta, WordPress and Flywheel offer these built-into their platform, and typically, the caching is already active from the get-go, but CDN’s often have to be minimally configured or switched on.
Record a Benchmark
There are plenty of free tools for measuring website speed. Pick any from the list below and run them a couple times and average the scores. Be sure that if they have an option to test from a certain location, you pick the same location for each test, now, and later once you’ve made some changes to avoid muddying your results because of differences in geography.
Each tool is going to give you a slightly different result, and a list of things to fix. They all generally give you a rating between 0 and 100, and a letter score. Each test also gives you suggestions on how you can improve performance.
Take a screen shot, or record some of the metrics to a spreadsheet to help average them and compare later, or hit print, and save them as a PDF for later reference. If you’re feeling extra studious, take more tests, and spread them out over a couple hours and average them out.
Utilize Tools From Your Host
As stated above, many hosting providers offer built-in server-level caching and a Content Delivery Network as simple services. If your hosting provider doesn’t offer them, there are plenty of good caching plugins, and CDN plugins available, both paid and free.
Install Plugins & Configure
Autoptimize
A really simple-to-configure plugin that aggregates and cache scripts and styles. It also can enable lazy-loading of images below the fold (instructs the browser not to load these images until you start to scroll). Once Activated, go to Settings > Autoptimize and check the following:
- Optimize Javascript Code
- Aggregate JS-files
- Optimize CSS Code
- Aggregate CSS-files
- Also aggregate inline CSS
- Optimize HTML Code
- CDN Base URL – ignore if you’re not using a CDN, or if you are and don’t know the URL, inspect an image on your site and look at the URL, if it’s not your domain name, and contains the word CDN in it, or a bunch of random numbers and letters, use the domain name part of that URL, up to the .com, .net, or .org of the URL.
- Save aggregated script/css as static files
- Minify excluded CSS and JS files
- Also optimize for logged in users
Then click “Save Changes”. Go back to the frontend of your site and make sure everything is loading properly. If not, go back and start disabling some of the above options until the site renders properly.
ShortPixel
Shortpixel is a service that automatically compresses and optimizes the images on your site – both existing images, and new images as they are uploaded. This can have a massive impact on your page speed, especially if your site is image-heavy, or has images uploaded from smartphones, or stock photo sites that haven’t been cropped and resized properly in a photo editor.
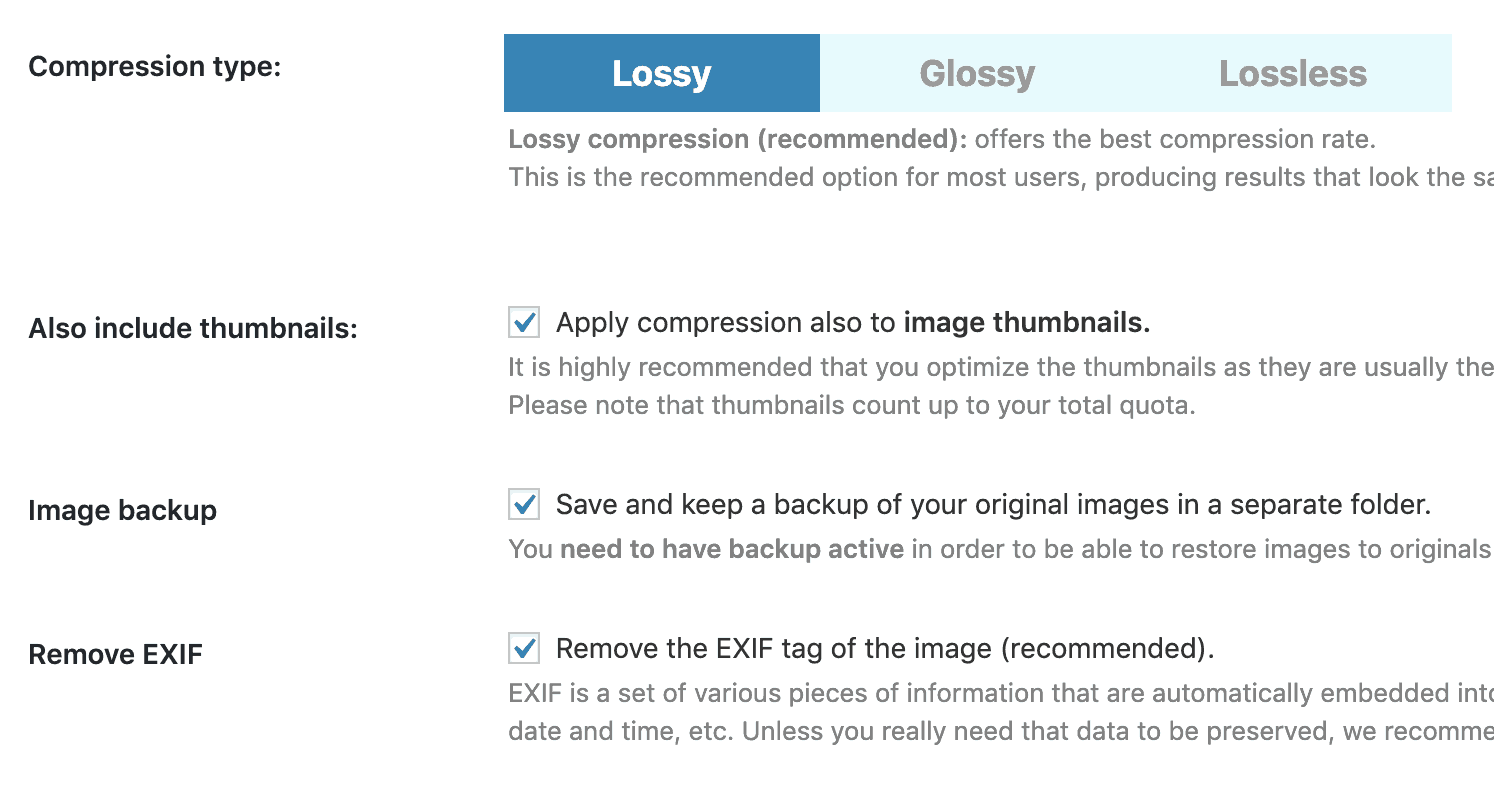
Shortpixel has a free option for 100 images/month, but it’s well worth it to just pay the one-time fee of $9.99 to be able to optimize 10,000 images, which should last most people years. Sign up and get your API key, install the plugin, check the boxes and let the bulk optimizer do it’s thing.

Run Some More Tests
Once you’re done, repeat your benchmark tests again and you should see a reasonable improvement. Shortpixel offers some other plugins that create and serve up images based on the user’s device, and Autoptimize interfaces with a service called Critical CSS that scans your website to figure out which CSS is critical to get the page loaded, and any important CSS inlined into the page for faster loading. It costs a couple bucks a month, but if you’ve got a need for speed, it’s a small price to pay.

