
Set Maximum Shipping Charge for Woocommerce
This is a simple way to set a maximum shipping cost for your woocommerce orders to prevent Shipping rates from becoming too high and scaring

This is a simple way to set a maximum shipping cost for your woocommerce orders to prevent Shipping rates from becoming too high and scaring

Restaurants have been amongst the hardest hit industries during the Coronavirus outbreak. Nationwide orders to shut down dining rooms and force restaurants to allow delivery

If you’ve shopped around for web design, you’ve likely seen a wide range of prices for your project. But if multiple companies are agreeing to

Whether you’re building a brand new site, or updating an existing one, your designer will ask you many questions to ensure the final product meets

While the impact of your site’s speed on search might be minimal – Google states that it’s being used, but doesn’t carry as much weight

Many people get rightfully confused when they start hearing all the acronyms and strange terminology when it comes to website hosting. For a non technical

What is a Cache? In order to speed up the display of websites you regularly visit, your browser will store things like images, CSS stylesheets
Sometimes shortcodes appear in Relevanssi search results. There is a simple way to filter them out. Copy & Paste the code below into your theme’s

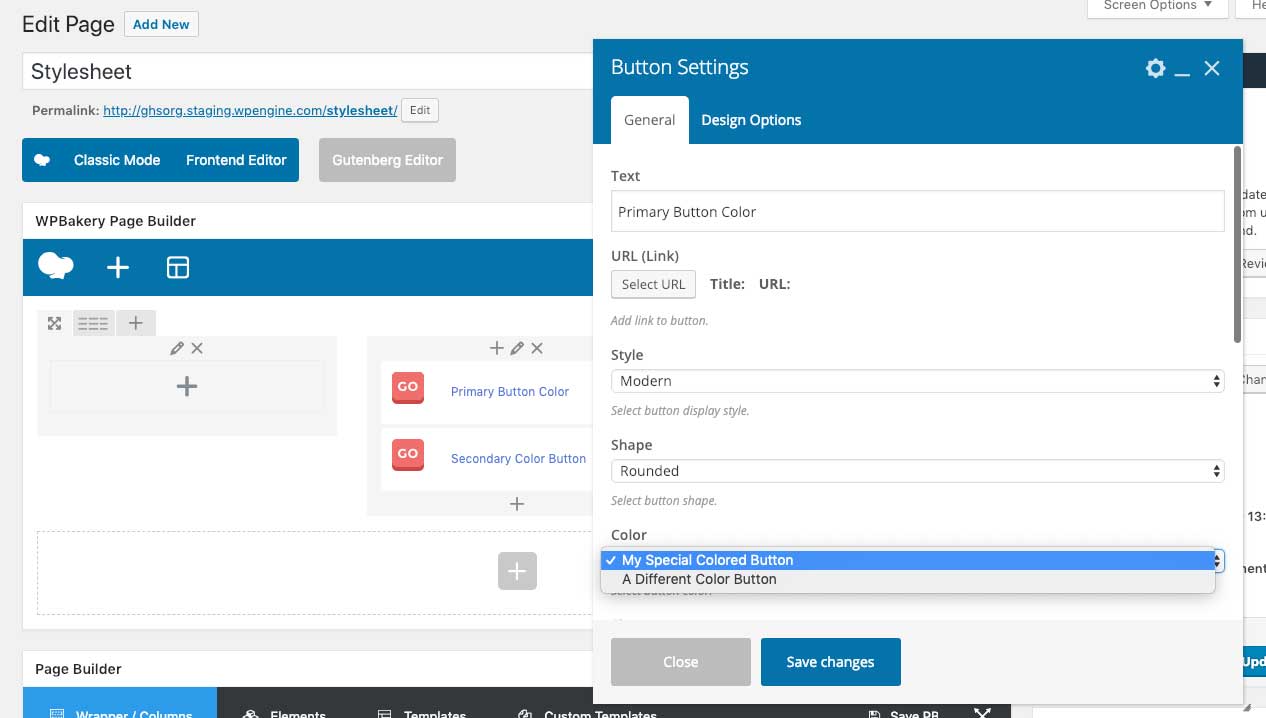
The default colors of the buttons in WPBakery Page Builder (Formerly called Visual Composer) are great for some people, but if you’ve got specific branding

I was lucky enough to borrow a pair of Google Glass from the team at the USC School of Medicine Greenville. One of their Information Technology guys was even more lucky to get invited to have the chance to purchase them. Here’s a quick rundown of my thoughts on this groundbreaking piece of wearable computing.